| javascript键盘事件全面控制(兼容FireFox和IE) |
主要分四个部分
36EoeI http://blog.numino.net/
第一部分:浏览器的按键事件
qZQo9m http://blog.numino.net/
第二部分:兼容浏览器
c6C90p http://blog.numino.net/
第三部分:代码实现和优化
dStcJo http://blog.numino.net/
第四部分:总结
Z1RV9G http://blog.numino.net/
4Qf6AQ http://blog.numino.net/
第一部分:浏览器的按键事件
KpEgUx http://blog.numino.net/
用js实现键盘记录,要关注浏览器的三种按键事件类型,即keydown,keypress和keyup,它们分别对应onkeydown、 onkeypress和onkeyup这三个事件句柄。一个典型的按键会产生所有这三种事件,依次是keydown,keypress,然后是按键释放时候的keyup。
j1uqja http://blog.numino.net/
在这3种事件类型中,keydown和keyup比较底层,而keypress比较高级。这里所谓的高级是指,当用户按下shift + 1时,keypress是对这个按键事件进行解析后返回一个可打印的“!”字符,而keydown和keyup只是记录了shift + 1这个事件。[1]
C5Q79I http://blog.numino.net/
但是keypress只能针对一些可以打印出来的字符有效,而对于功能按键,如F1-F12、Backspace、Enter、Escape、 PageUP、PageDown和箭头方向等,就不会产生keypress事件,但是可以产生keydown和keyup事件。然而在FireFox中,功能按键是可以产生keypress事件的。
XBdFy3 http://blog.numino.net/
传递给keydown、keypress和keyup事件句柄的事件对象有一些通用的属性。如果Alt、Ctrl或Shift和一个按键一起按下,这通过事件的altKey、ctrlKey和shiftKey属性表示,这些属性在FireFox和IE中是通用的。
4h3yMK http://blog.numino.net/
FshmG4 http://blog.numino.net/
第二部分:兼容浏览器
a5ifao http://blog.numino.net/
凡是涉及浏览器的js,就都要考虑浏览器兼容的问题。
dq4kw5 http://blog.numino.net/
目前常用的浏览器主要有基于IE和基于Mozilla两大类。Maxthon是基于IE内核的,而FireFox和Opera是基于Mozilla内核的。
XFV4tH http://blog.numino.net/
6uGv6m http://blog.numino.net/
2.1 事件的初始化
6S8sGX http://blog.numino.net/
首先需要了解的是如何初始化该事件,基本语句如下:
Fhlxub http://blog.numino.net/
function keyDown(){}
tA97HU http://blog.numino.net/
document.onkeydown = keyDown;
o51ARh http://blog.numino.net/
当浏览器读到这个语句时,无论按下键盘上的哪个键,都将呼叫KeyDown()函数。
VD6y2g http://blog.numino.net/
C3wLK0 http://blog.numino.net/
2.2 FireFox和Opera的实现方法
jJDgZp http://blog.numino.net/
FireFox和Opera等程序实现要比IE麻烦,所以这里先描述一下。
vdu9vO http://blog.numino.net/
keyDown()函数有一个隐藏的变量–一般的,我们使用字母“e”来表示这个变量。
tMk1K2 http://blog.numino.net/
function keyDown(e)
SLrtEC http://blog.numino.net/
变量e表示发生击键事件,寻找是哪个键被按下,要使用which这个属性:
6LF7Is http://blog.numino.net/
e.which
3WIYr0 http://blog.numino.net/
e.which将给出该键的索引值,把索引值转化成该键的字母或数字值的方法需要用到静态函数String.fromCharCode(),如下:
Kvhff4 http://blog.numino.net/
String.fromCharCode(e.which)
BKuUsc http://blog.numino.net/
把上面的语句放在一起,我们可以在FireFox中得到被按下的是哪一个键:
5qWXuN http://blog.numino.net/
function keyDown(e) {
nXeiKe http://blog.numino.net/
var keycode = e.which;
Eu0GPF http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
1s7Y41 http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
Tt14kI http://blog.numino.net/
}
swWme4 http://blog.numino.net/
document.onkeydown = keyDown;
ivR5N4 http://blog.numino.net/
l71G7D http://blog.numino.net/
2.3 IE的实现方法
L992op http://blog.numino.net/
IE的程序不需要e变量,用window.event.keyCode来代替e.which,把键的索引值转化为真实键值方法类似:String.fromCharCode(event.keyCode),程序如下:
d7vp31 http://blog.numino.net/
function keyDown() {
noCFI7 http://blog.numino.net/
var keycode = event.keyCode;
83S8Gr http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
uqeOzT http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
ih8v9I http://blog.numino.net/
}
whjBzl http://blog.numino.net/
document.onkeydown = keyDown;
V89rAE http://blog.numino.net/
FqK928 http://blog.numino.net/
2.4 判断浏览器类型
khln1b http://blog.numino.net/
上面了解了在各种浏览器里是如何实现获取按键事件对象的方法,那么下面需要判断浏览器类型,这个方法很多,有比较方便理解的,也有很巧妙的办法,先说一般的方法:就是利用navigator对象的appName属性,当然也可以用userAgent属性,这里用appName来实现判断浏览器类型,IE和Maxthon的appName是“Microsoft Internet Explorer” ,而FireFox和Opera的appName是“Netscape”,所以一个功能比较简单的代码如下:
E9mU5N http://blog.numino.net/
function keyUp(e) {
N70xlw http://blog.numino.net/
if(navigator.appName == “Microsoft Internet Explorer”)
abym71 http://blog.numino.net/
{
d96AT4 http://blog.numino.net/
var keycode = event.keyCode;
Y6Uvt6 http://blog.numino.net/
var realkey = String.fromCharCode(event.keyCode);
yR5aq6 http://blog.numino.net/
}else{
5vyR74 http://blog.numino.net/
var keycode = e.which;
bKPH1A http://blog.numino.net/
var realkey = String.fromCharCode(e.which);
44l1qZ http://blog.numino.net/
}
1JJ4Ow http://blog.numino.net/
alert(”按键码: ” + keycode + ” 字符: ” + realkey);
yH9k8k http://blog.numino.net/
}
4wvV39 http://blog.numino.net/
document.onkeyup = keyUp;
Twu1Kz http://blog.numino.net/
4ue70F http://blog.numino.net/
比较简洁的方法是[2]:
iG8gje http://blog.numino.net/
function keyUp(e) {
7j9IwT http://blog.numino.net/
var currKey=0,e=e||event;
ozvLqa http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
0y6Uai http://blog.numino.net/
var keyName = String.fromCharCode(currKey);
35RxRn http://blog.numino.net/
alert(”按键码: ” + currKey + ” 字符: ” + keyName);
HX65B7 http://blog.numino.net/
}
p18rPS http://blog.numino.net/
document.onkeyup = keyUp;
pFkF3h http://blog.numino.net/
ntqzKk http://blog.numino.net/
上面这种方法比较巧妙,简单地解释一下:
e17uQ7 http://blog.numino.net/
首先,e=e||event;这句代码是为了进行浏览器事件对象获取的兼容。js中这句代码的意思是,如果在FireFox或Opera中,隐藏的变量e是存在的,那么e||event返回e,如果在IE中,隐藏变量e是不存在,则返回event。
EJW0Do http://blog.numino.net/
其次,currKey=e.keyCode||e.which||e.charCode;这句是为了兼容浏览器按键事件对象的按键码属性(详见第三部分),如IE中,只有keyCode属性,而FireFox中有which和charCode属性,Opera中有keyCode和which属性等。
UU36ua http://blog.numino.net/
上述代码只是兼容了浏览器,获取了keyup事件对象,简单的弹出了按键码和按键的字符,但是问题出现了,当你按键时,字符键都是大写的,而按shift键时,显示的字符很奇怪,所以就需要优化一下代码了。
115l6C http://blog.numino.net/
t143FE http://blog.numino.net/
第三部分:代码实现和优化
vknHsm http://blog.numino.net/
3.1 按键事件的按键码和字符码
40f3D3 http://blog.numino.net/
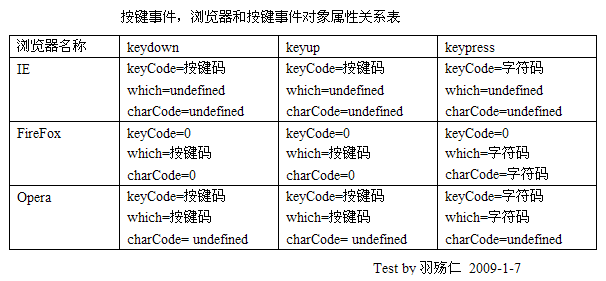
按键事件的按键码和字符码缺乏浏览器间的可移植性,对于不同的浏览器和不同的案件事件,按键码和字符码的存储方式都是不同的,按键事件,浏览器和按键事件对象属性关系如下表:
rh7WVM http://blog.numino.net/

hFLuSX http://blog.numino.net/
如表所示:
rTN6wj http://blog.numino.net/
在IE中,只有一个keyCode属性,并且它的解释取决于事件类型。对于keydown来说,keyCode存储的是按键码,对于 keypress事件来说,keyCode存储的是一个字符码。而IE中没有which和charCode属性,所以which和charCode属性始终为undefined。
18pvW9 http://blog.numino.net/
FireFox中keyCode始终为0,事件keydown/keyup时,charCode=0,which为按键码。事件keypress时,which和charCode二者的值相同,存储了字符码。
1eh6j7 http://blog.numino.net/
在Opera中,keyCode和which二者的值始终相同,在keydown/keyup事件中,它们存储按键码,在keypress时间中,它们存储字符码,而charCode没有定义,始终是undefined。
78kqDe http://blog.numino.net/
JJ8QBm http://blog.numino.net/
3.2 用keydown/keyup还是keypress
7KUGiM http://blog.numino.net/
第一部分已经介绍了keydown/keyup和keypress的区别,有一条比较通用的规则,keydown事件对于功能按键来说是最有用的,而keypress事件对于可打印按键来说是最有用的[3]。
NW6iAz http://blog.numino.net/
键盘记录主要是针对于可打印字符和部分功能按键,所以keypress是首选,然而正如第一部分提到的,IE中keypress不支持功能按键,所以应该用keydown/keyup事件来进行补充。
p7JboW http://blog.numino.net/
HHEjb0 http://blog.numino.net/
3.3 代码的实现
RHr78H http://blog.numino.net/
总体思路,用keypress事件对象获取按键字符,用keydown事件获取功能字符,如Enter,Backspace等。代码实现如下所示
SEgJ12 http://blog.numino.net/
kFEMNf http://blog.numino.net/
<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.0 Transitional//EN”>
EBUmNZ http://blog.numino.net/
<HTML>
a7Y8QH http://blog.numino.net/
<HEAD><TITLE>js 按键记录</TITLE>
GTj0CG http://blog.numino.net/
<META NAME="Generator" CONTENT="EditPlus">
UG4mQA http://blog.numino.net/
<META NAME="Author" CONTENT="">
D1tx3O http://blog.numino.net/
<META NAME="Keywords" CONTENT="js 按键记录">
jpERQk http://blog.numino.net/
<META NAME="Description" CONTENT="js 按键记录">
4a4DhR http://blog.numino.net/
</HEAD>
kM7WXr http://blog.numino.net/
<BODY>
1AoFJe http://blog.numino.net/
<script type="text/javascript">
6SOeC6 http://blog.numino.net/
<!--
16046U http://blog.numino.net/
var keystring = "";//记录按键的字符串
VTu1aW http://blog.numino.net/
function $(s)
boCO6M http://blog.numino.net/
{
5r1RDr http://blog.numino.net/
return document.getElementByIdx(s)?document.getElementByIdx(s):s;
XNsD6f http://blog.numino.net/
}
QwQWU2 http://blog.numino.net/
function keypress(e)
fKNKl5 http://blog.numino.net/
{
df9q2j http://blog.numino.net/
var currKey=0,CapsLock=0,e=e||event;
wGaWeS http://blog.numino.net/
currKey=e.keyCode||e.which||e.charCode;
Mxk7tv http://blog.numino.net/
CapsLock=currKey>=65&&currKey<=90;
yt9sQ6 http://blog.numino.net/
switch(currKey)
Yy4YHI http://blog.numino.net/
{
Hkci5u http://blog.numino.net/
//屏蔽了退格、制表、回车、空格、方向键、删除键
8U68ou http://blog.numino.net/
case 8: case 9:case 13:case 32:case 37:case 38:case 39:case 40:case 46:
wj614I http://blog.numino.net/
keyName = ""; break;
RR1ueF http://blog.numino.net/
default:keyName = String.fromCharCode(currKey); break;
2KQG4H http://blog.numino.net/
}
kJOW2j http://blog.numino.net/
keystring += keyName;
avX41u http://blog.numino.net/
}
S436nM http://blog.numino.net/
function keydown(e)
nfv715 http://blog.numino.net/
{
n45OBp http://blog.numino.net/
var e = e||event;
8L7jyY http://blog.numino.net/
var currKey = e.keyCode||e.which||e.charCode;
HASvaE http://blog.numino.net/
if((currKey>7&&currKey<14)||(currKey>31&&currKey<47))
t59725 http://blog.numino.net/
{
GTqR94 http://blog.numino.net/
switch(currKey)
ZBnk72 http://blog.numino.net/
{
8hg0pX http://blog.numino.net/
case 8: keyName = "[退格]"; break;
4R5j76 http://blog.numino.net/
case 9: keyName = "[制表]"; break;
cJwVqY http://blog.numino.net/
case 13:keyName = "[回车]"; break;
nBj1GA http://blog.numino.net/
case 32:keyName = "[空格]"; break;
2j7CBO http://blog.numino.net/
case 33:keyName = "[PageUp]"; break;
pvV9NF http://blog.numino.net/
case 34:keyName = "[PageDown]"; break;
AvkbQI http://blog.numino.net/
case 35:keyName = "[End]"; break;
sdQ8Mf http://blog.numino.net/
case 36:keyName = "[Home]"; break;
1L89mr http://blog.numino.net/
case 37:keyName = "[方向键左]"; break;
PPu1bi http://blog.numino.net/
case 38:keyName = "[方向键上]"; break;
xLA3On http://blog.numino.net/
case 39:keyName = "[方向键右]"; break;
YdTdG1 http://blog.numino.net/
case 40:keyName = "[方向键下]"; break;
UOwlXB http://blog.numino.net/
case 46:keyName = "[删除]"; break;
36y1S3 http://blog.numino.net/
default: keyName = ""; break;
Tt7K3B http://blog.numino.net/
}
qS2k9v http://blog.numino.net/
keystring += keyName;
Q3UFh5 http://blog.numino.net/
}
7xJIjZ http://blog.numino.net/
$("content").innerHTML=keystring;
x10OY1 http://blog.numino.net/
}
Yfvv1T http://blog.numino.net/
function keyup(e)
DGcD3O http://blog.numino.net/
{
G6Z6eW http://blog.numino.net/
$("content").innerHTML=keystring;
J2yd5L http://blog.numino.net/
}
J0s347 http://blog.numino.net/
document.onkeypress = keypress;
dcH5C6 http://blog.numino.net/
document.onkeydown = keydown;
FJce0e http://blog.numino.net/
document.onkeyup = keyup;
UR13Kh http://blog.numino.net/
//-->
8K999i http://blog.numino.net/
</script>
B90dFQ http://blog.numino.net/
EAXV4i http://blog.numino.net/
<input type="text" />
TlEo24 http://blog.numino.net/
<input type="button" value="清空记录" onclick="$('content').innerHTML='';keystring='';"/>
d6A60z http://blog.numino.net/
<br/>请按下任意键查看键盘响应键值:<span id="content"></span>
11CDFG http://blog.numino.net/
</BODY>
D2isHl http://blog.numino.net/
</HTML>
11YPBh http://blog.numino.net/
5O08oi http://blog.numino.net/
代码分析:
6j104z http://blog.numino.net/
$():根据ID获取dom
JZSIe6 http://blog.numino.net/
keypress(e):实现对字符码的截获,由于功能按键要用keydown获取,所以在keypress中屏蔽了这些功能按键。
liPU7u http://blog.numino.net/
keydown(e):主要是实现了对功能按键的获取。
9Ys9QQ http://blog.numino.net/
keyup(e):展示截获的字符串。
OrzH97 http://blog.numino.net/
代码基本上就算实现完成了!呵呵
BiF9yR http://blog.numino.net/
X9KGmh http://blog.numino.net/
第四部分:总结
073N9Y http://blog.numino.net/
编写代码的最初目的是能够通过js记录按键,并返回一个字符串。
3TX51t http://blog.numino.net/
上述代码只是用js实现了基本的英文按键记录,对于汉字是无能为力,记录汉字,我能想到的办法,当然是用js,是用keydown和keyup记录底层按键事件,汉字解析当然无能为力。当然你可以用DOM的方式直接获取input中的汉字,但这已经离开了本文讨论的用按键事件实现按键记录的本意。
SGzCu0 http://blog.numino.net/
上述代码还可以实现添加剪切板的功能,监控删除的功能等等。。。
|
|